Astuce Divi – Polylang : construire un footer multilingue
Comme évoqué dans l’article sur la duplication de mise en page avec polylang il y a quelques limites dans l’utilisation de ce plugin avec le thème DIVI.
Par exemple, il n’est pas possible de créer des templates de pages pour les différentes versions du site avec le DIVI builder. Nous allons voir comment contourner ce problème avec un peu de CSS.
L’exemple ci-dessous présente la problématique suivante : nous souhaitons développer un footer personnalisé à l’aide du DIVI Builder et le traduire dans les différentes versions du site. Prenons l’exemple d’un site franco/anglais
3 étapes pour un Footer Multilingue
Etape 1 : Création du Footer personnalisé dans la première version
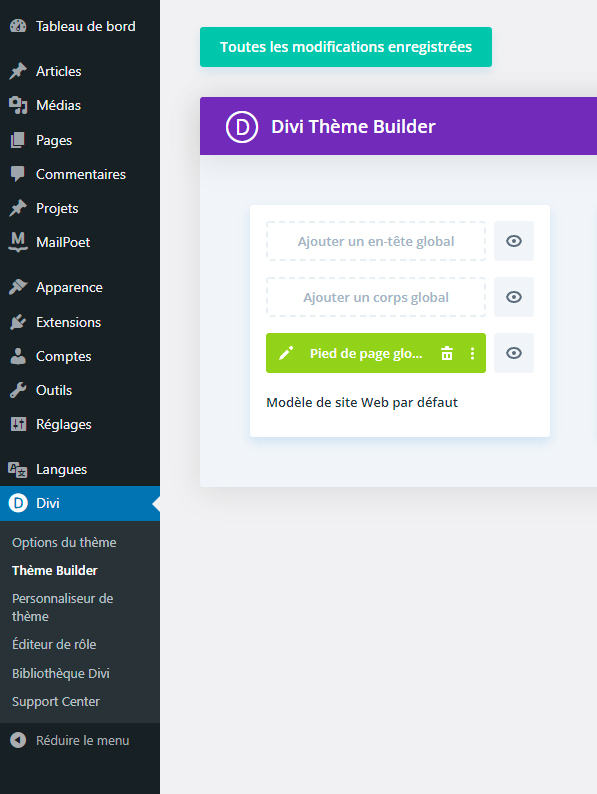
A partir du DIVI Builder, construire le « Pied de Page global » dans la version française.

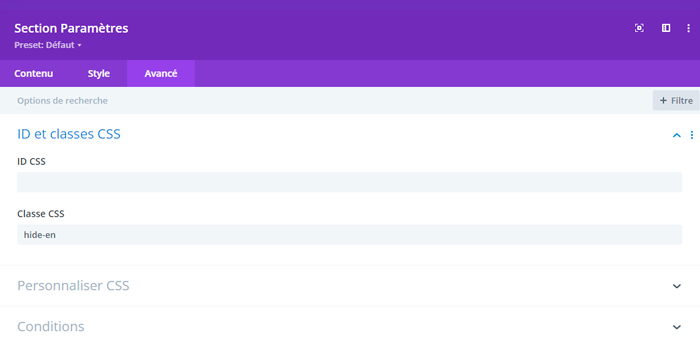
Attribuer à la (ou les sections) présente(s) dans le footer la classe CSS suivante : hide-en

Etape 2 : Création du footer dans la deuxième version
Ajouter la (ou les) sections anglaises en dessous des sections françaises. Suivre les mêmes étapes, mais avec une classe CSS différente : hide-fr
Etape 3 : Modification du fichier CSS
Ajouter dans le fichier css de votre thème le code suivant :
html[lang= »fr-FR »] .hide-fr {
display: none;
}html[lang= »en-GB »] .hide-en {
display: none;
}
Et voilà le tour est joué ! Nous avons deux footers dans les deux versions différentes du site, tous les deux modifiables à partir du Divi Builder.
A noter que l’affichage filaire est nécessaire pour voir les deux footer l’un au-dessous de l’autre dans le DIVI Builder.
Cette solution s’applique évidemment pour l’en tête globale ou les autres éléments des templates.